As design lead I shipped a redesigned UX that boosted new user sign ups by 20%
I transitioned to the FiveStars in store team in October, 2016 as design lead for an ambition and motivated team of one product manager, one lead engineer, and five software engineers. Over the course of 6 months on team "Fishsticks" (it's a long story), I provided consistent design leadership for the team by conceptualizing, prototyping, and shipping a redesigned core piece of the FiveStars in-store ecosystem that boosted new user sign ups by 20% nationally.
An opportunity to streamline FiveStars inside every business
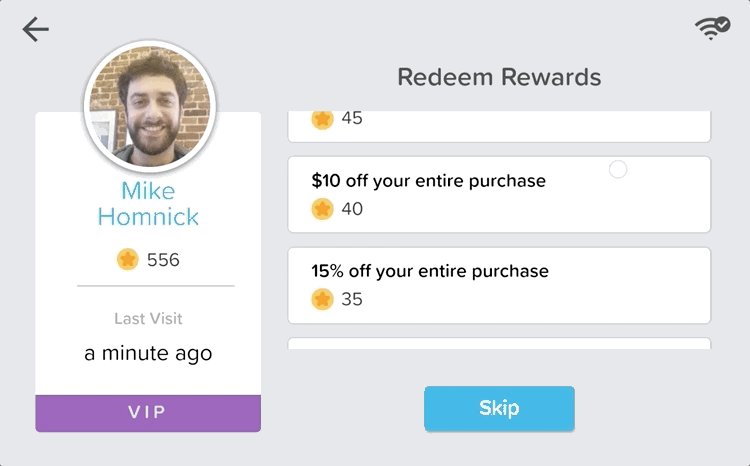
Visit any of the 12,000+ small businesses using FiveStars, and you'll see a delicate balance of interactions between consumers, store employees, and business owners -- all using two different FiveStars products. On an average visit, customers check in with their phone number on a counter-top tablet (Customer Tablet), then store employees and/or owners can redeem rewards and give customers points on a merchant-facing tablet (Connect Tablet). The importance of this multi-surface interaction can't be overstated -- it is the precipice that FiveStars' success teeters on for each of its businesses across the country.
Because of this reality, understanding what makes employees and owners tick is crucial to designing and shipping great experiences for these users.
Implementing a robust UX research cycle
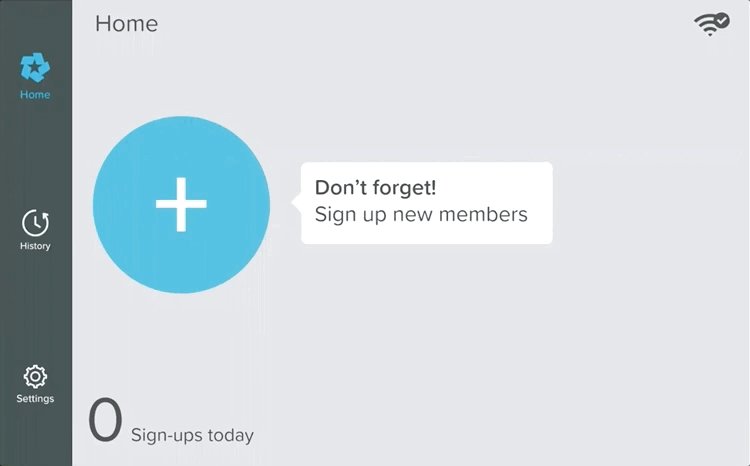
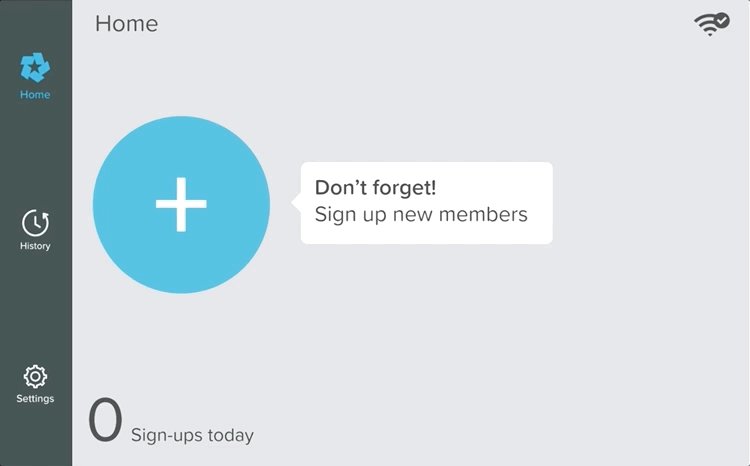
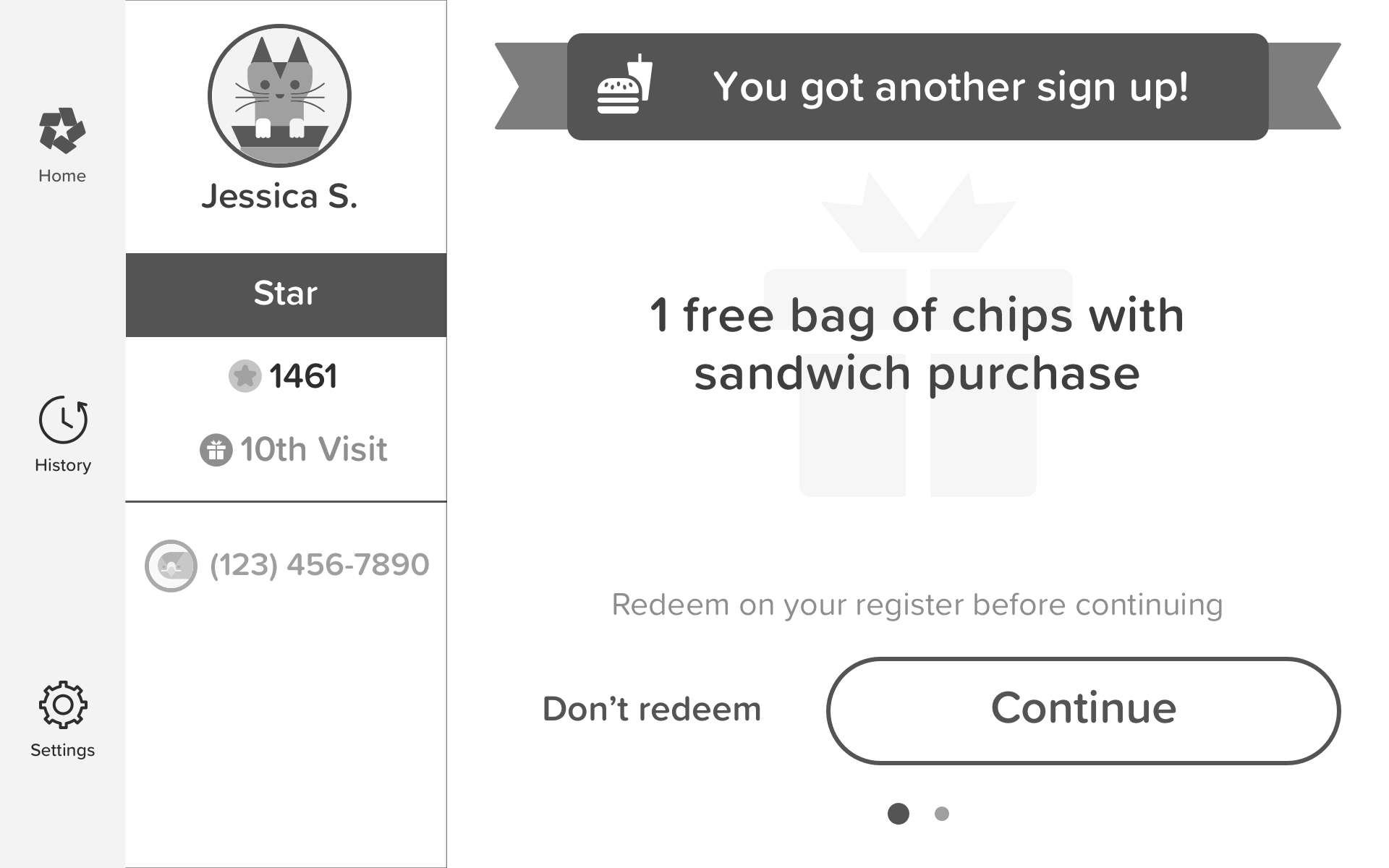
As the face of FiveStars to consumers who are discovering us for the first time, store employees and cashiers make up a uniquely important piece of the FiveStars puzzle. Their experience with the Connect Tablet has a huge influence on how they sell the program and sign up new FiveStars users.
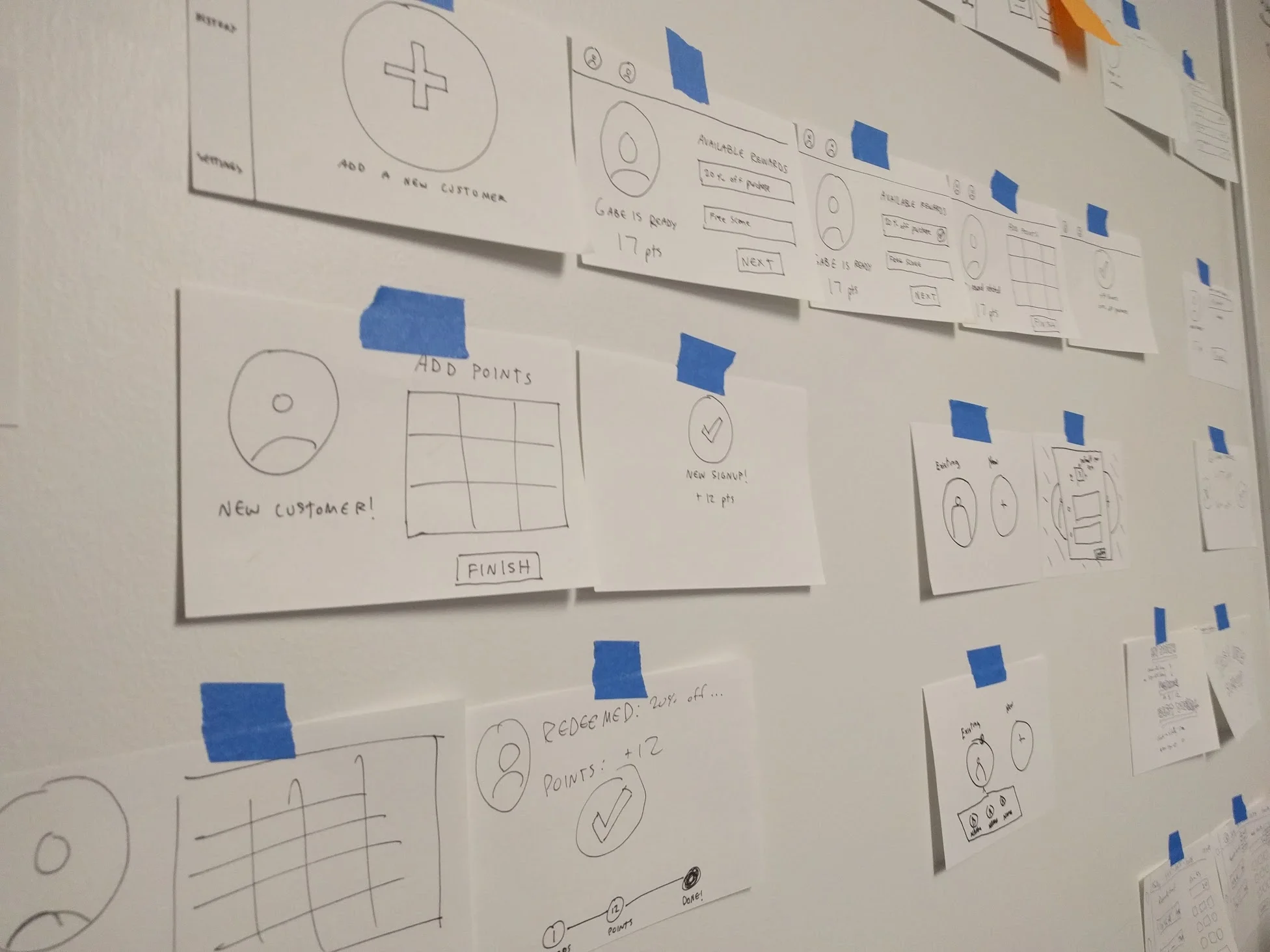
I implemented a robust UX research cycle to learn employee pain points and identify high-impact problems for the team to focus on. This involves rapidly prototyping potential design solutions, testing ad hoc with store employees and merchants, presenting learnings to the team, and iterating based on feedback.
Designing a modular app with an eye toward the future
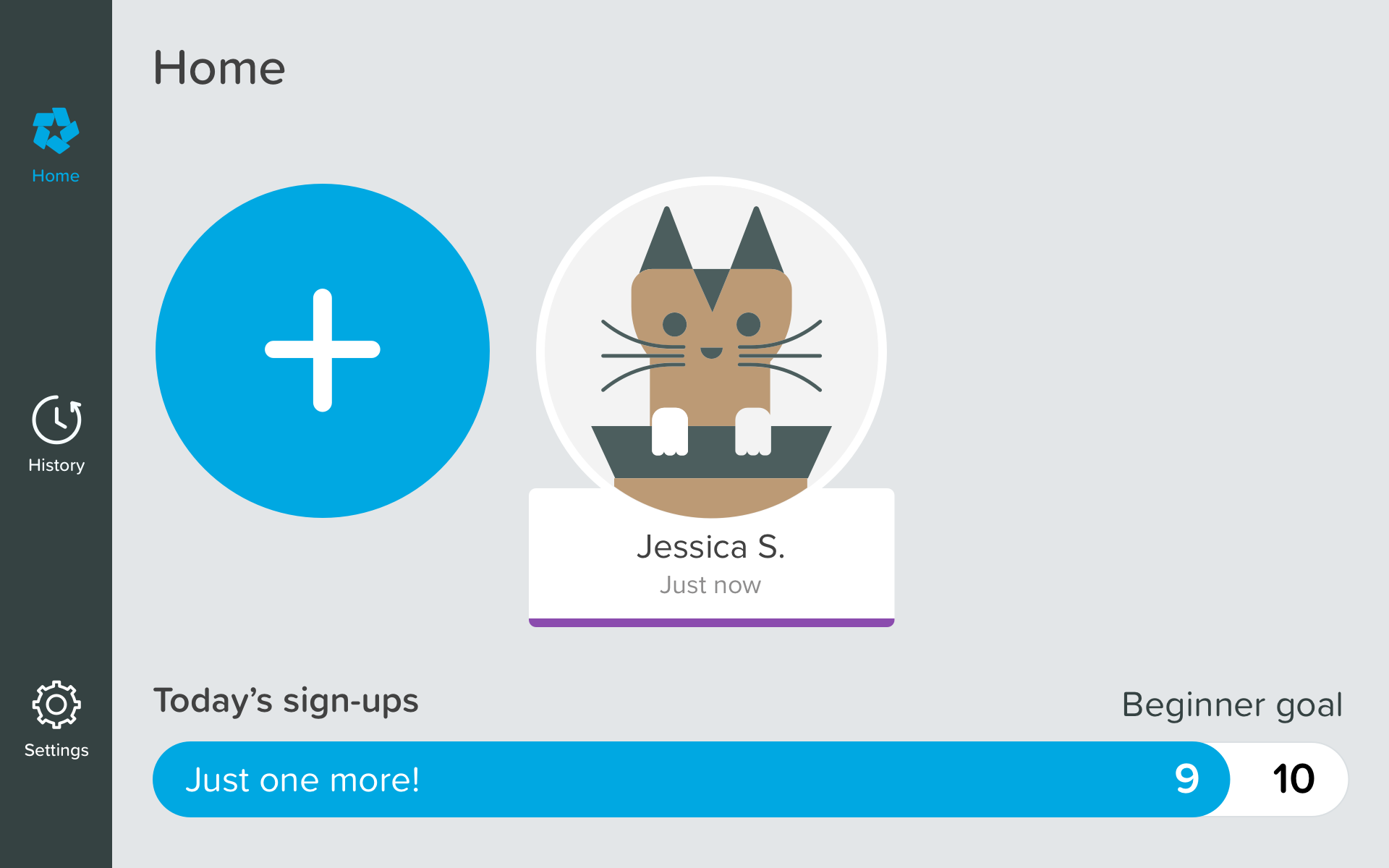
After we saw the early uptick in sign ups from the new app, I took learnings from employees and owners and led a number of next step brainstorms with the team. It soon became clear that there's a ton of super promising features and additions we could introduce to the new app. So how do we ensure there's a place in the app's framework to include these yet-to-be-designed ideas?
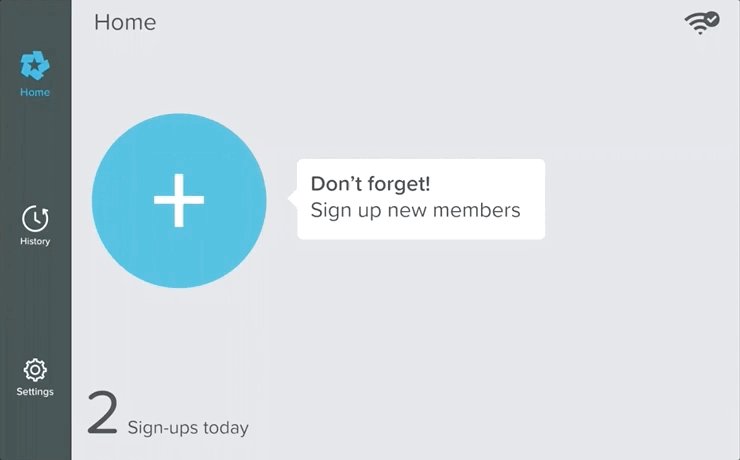
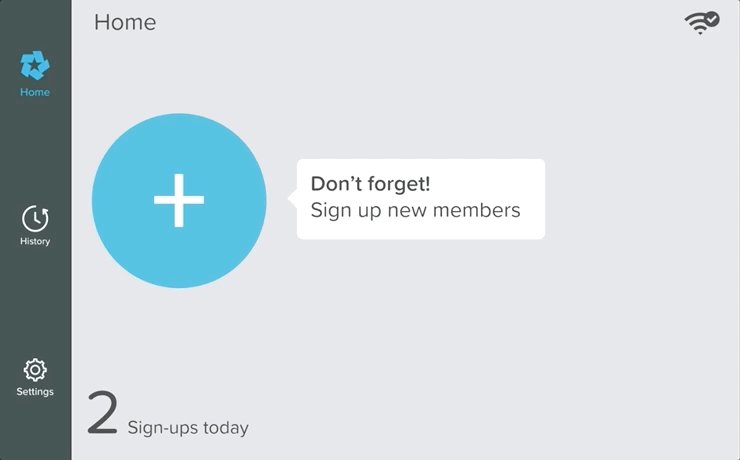
With an eye toward the future, I designed a scalable, modular navigation system to replace the old "hamburger" menu.
Giving cashiers meaningful transaction history and settings control
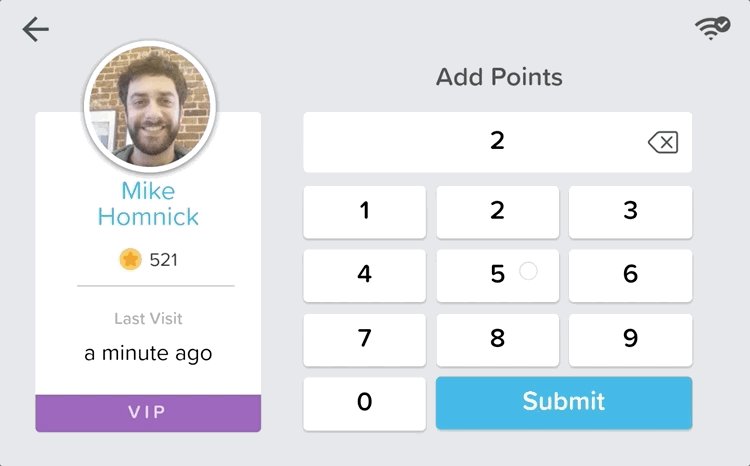
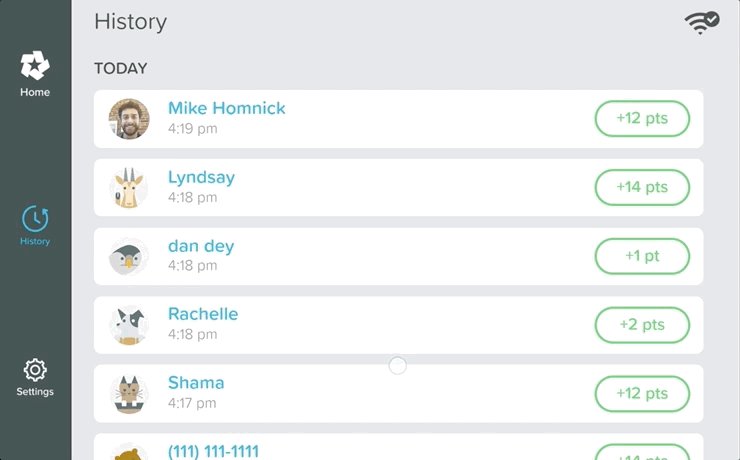
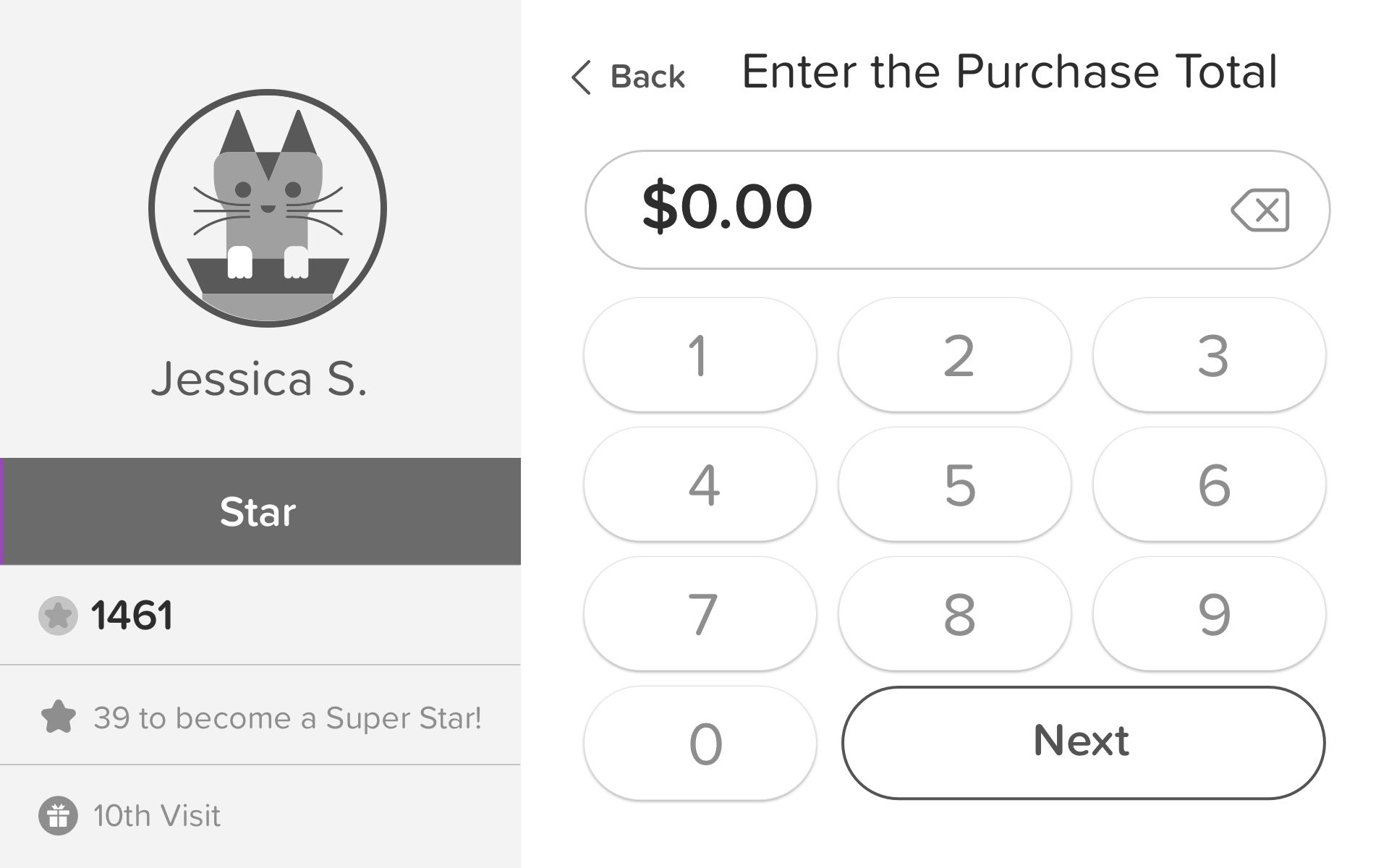
I designed a history and transaction editing system to give cashiers more control over the points they give out to customers. After shipping the V1 history module, we were able to rapidly iterate on the experience based on cashier feedback and build out the ability for merchants and cashiers to edit a transaction's points with a number pad.
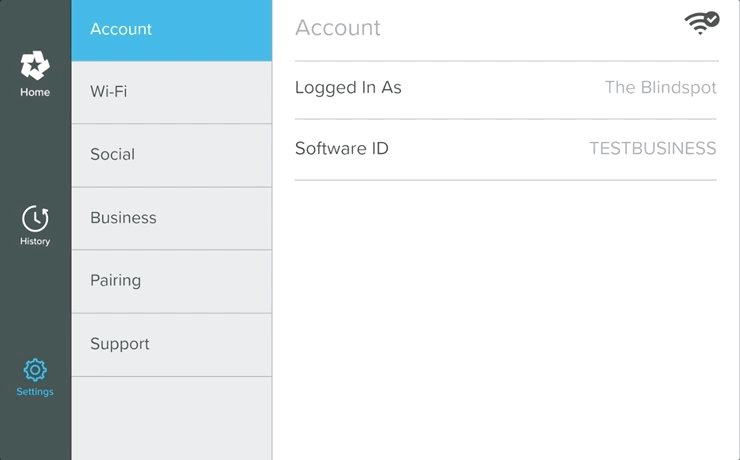
In addition to the history module, I designed a settings module for merchants and employees to easily manage their FiveStars program. Because we weren't yet sure which settings would eventually make their way into the app, this system needed to be scalable in a similar way to the app's new sidebar navigation.
So what's next?
There's still a ton to be done to improve the in-store experience! Our UX research cycle regularly sheds light on ways to solve problems for merchants and employees, so I iterate and sketch out new ideas to bring to the team on a regular basis.
I can't wait to see these concepts through and continue to ship great experiences for FiveStars merchants and employees.